Understanding the widget tree and element tree
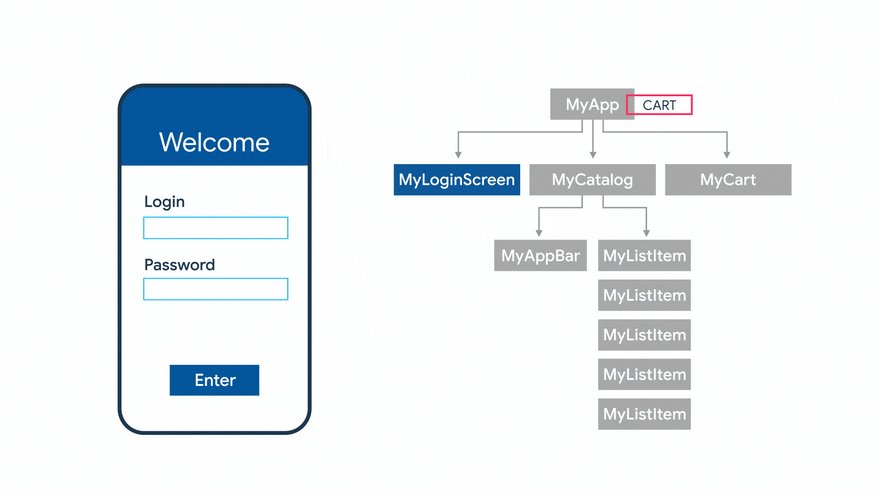
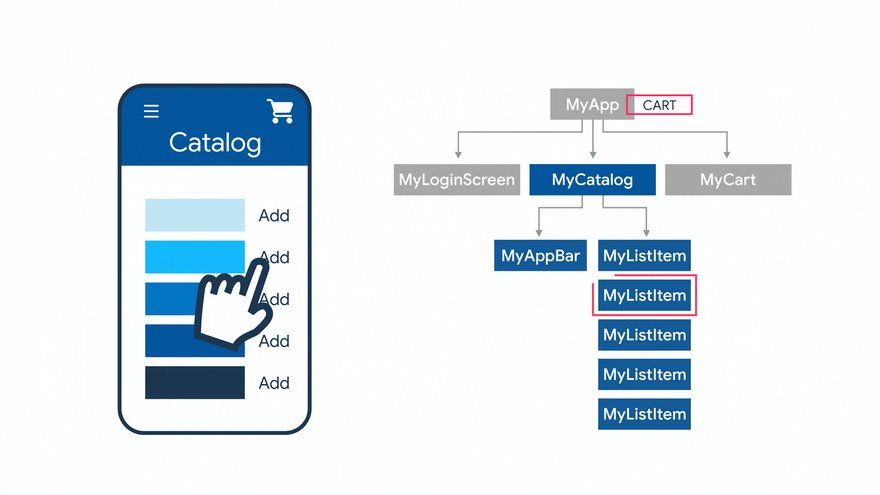
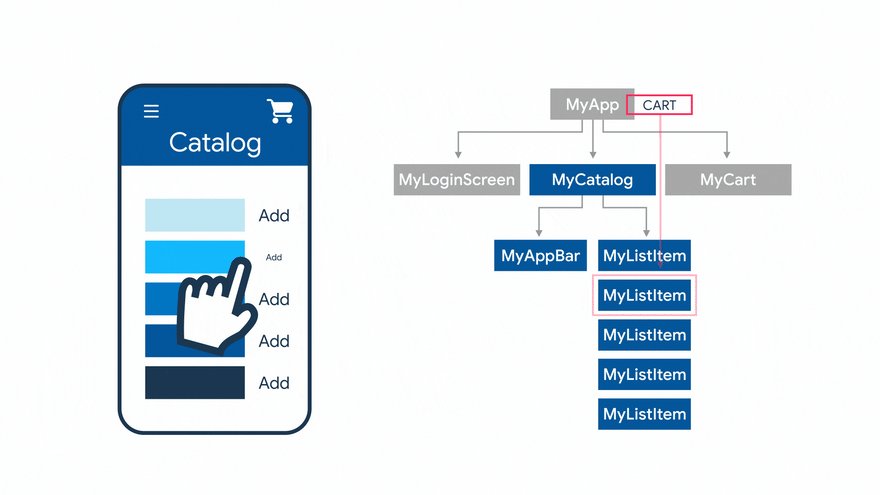
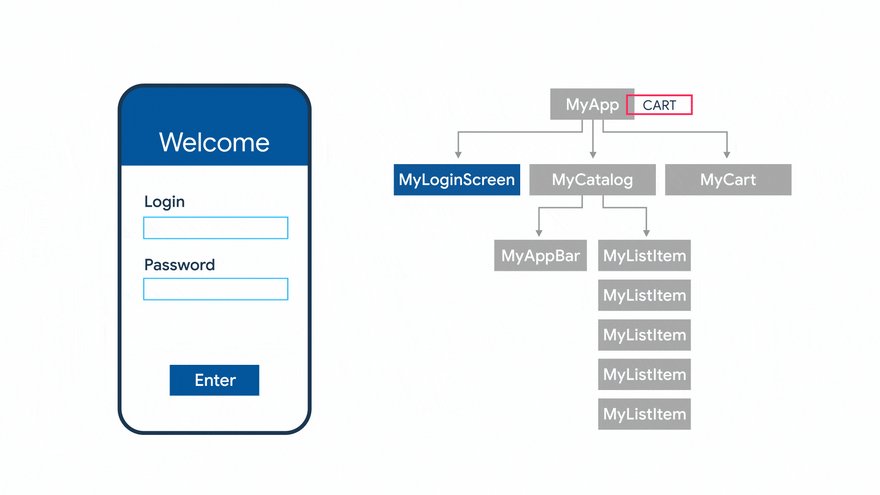
Understanding the Widget tree and Element tree: Widget tree : Widget tree are the collection of different widgets that are use to build the application. Widget contain the instructions to create the UI and when you compose widgets together they create widget tree. In flutter every thing is widgets mans that when the application is run it call the runApp() method .Basically we taking StatelessWidget as the argument and mounted as root element for the application.Then flutter framework processes through all the widgets and corresponding elements is mounted. void main () => runApp ( MyApp ()); class MyApp extends StatelessWidget { // This widget is the root of your application. @override Widget build ( BuildContext context) { return MaterialApp ( debugShowCheckedModeBanner: false ,...




Comments
Post a Comment